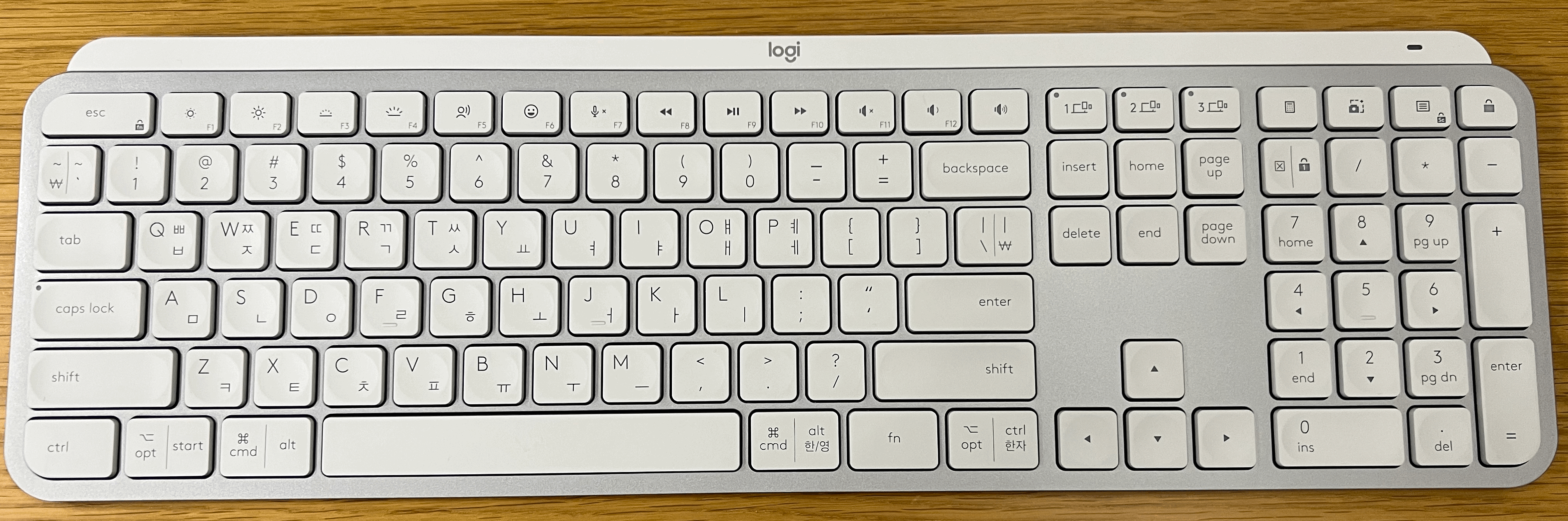
안녕하세요, 여러분! 공유민입니다.오늘은 제가 얼마 전에 구매한 로지텍 MX Keys S 키보드에 대해 이야기해볼까 합니다. 개발자로서 사무실에서 매일 사용하면서 느낀 점들을 솔직하게 공유해드릴게요. 실제로 구매한 제품 사진과 타건 영상도 함께 보여드리겠습니다.디자인 및 완성도MX Keys S는 세련된 페일 그레이 색상에 다부지고 고급진 디자인을 자랑합니다.알루미늄 상판과 고품질 플라스틱 소재를 사용해 견고하면서도 프리미엄한 느낌을 줍니다. 키캡은 지문이 잘 묻지 않는 무광 처리가 되어 있어 오랜 사용에도 깔끔한 외관을 유지할 수 있어요.그리고 키캡에 오목하게 파여있는 부분이 다른 키보드들과 차별점 입니다. 또한 108키 풀배열로 넘버패드와 특수키의 사용이 많은 저같은 개발자나 사무실에서 일하시는 분들에..